Main Page: Difference between revisions
No edit summary |
No edit summary |
||
| (29 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__<!-- | ||
--> | |||
<!-- Top banner --> | |||
<div class="mwBoxRow"> | |||
<div class="mwBoxPanel" style="border:1px solid #cfcfcf; background:#fbfbfb; width: 100%;"> | |||
<div class="mwBoxHeader" style="background: #efefef; border: 1px solid #cfcfcf;">Welcome to the OWOT Wiki</div> | |||
<div style="width: 100%; text-align: center;"> | |||
<div class="mwImageSizeContainer" style="display: inline-block; margin: 5px; padding: 5px; text-align: center;"> | |||
<div>[https://ourworldoftext.com/fp owot.me/fp] • [https://discord.gg/aqgH45B6W3 OWOT Discord] • [https://ourworldoftext.com/help owot.me/help] • [https://ourworldoftext.com/owot/unicode Unicode Table] • [https://ourworldoftext.com/main owot.me/main]</div> | |||
[[Weekly_Briefing|Weekly Site Information]] | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<!-- | |||
--> | |||
<!-- Top row --> | <!-- Top row --> | ||
<div class="mwBoxRow"> | |||
<!-- Introduction section --> | <!-- Introduction section --> | ||
<div class="mwBoxPanel" style="width:70%; border:1px solid #B8B5CF; background:#F5F4FF;"> | |||
<div class="mwBoxHeader" style="background: #E0DCFF; border: 1px solid #B8B5CF;">Introduction to Our World of Text</div> | |||
'''Our World of Text''' (OWOT or OWoT) is a website that lets users type text anywhere in a grid. Users can choose the color of their text and visit other pages known as "worlds." In OWOT, all users start on the main page and can see other worlds by adding the name of the world to the end of the URL after a slash, or by clicking a link in the Center Console or anywhere else on the main page. | |||
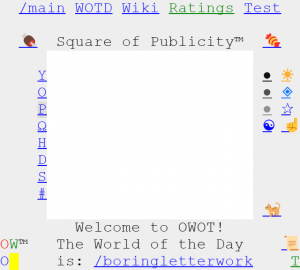
[[File:Center Console Mid-2024.png|thumb|The Center Console]] | |||
OWOT was first launched on June 8, 2010, by the developer and creator of Your World of Text.<ref>https://twitter.com/yourworldoftext/status/15743326242</ref> It was created as an alternative to Your World of Text that allows unrestricted scripting. In early August 2015, it was announced that OWOT would shut down on August 20th due to funding issues. Weeks after its original shutdown, control of the domain was handed to InfraRaven to start a revival of OWOT. The revival was based | OWOT was first launched on June 8, 2010, by the developer and creator of Your World of Text.<ref>https://twitter.com/yourworldoftext/status/15743326242</ref> It was created as an alternative to Your World of Text that allows unrestricted scripting. In early August 2015, it was announced that OWOT would shut down on August 20th due to funding issues. Weeks after its original shutdown, control of the domain was handed to InfraRaven to start a revival of OWOT. The revival was based on the heavily modified [https://github.com/reverie/yourworldoftext YWOT source code] from 2010 and featured a new menu design and a loading screen. | ||
In 2016, a new version of OWOT was started | In 2016, a new version of OWOT was started, allowing users to change the size of their text and globally chat with all users on a world. It featured a sidebar menu to the left with options such as text color and size, as well as a chat. This version was developed in parallel under the "beta" subdomain. Subsequently, the revival would shut down in late 2016 after a botched attempt at creating a new client. | ||
On October 8, 2017, a new version of OWOT launched. The website's backend was created in [[ | On October 8, 2017, a new version of OWOT launched. The website's backend was created in [[Wikipedia:Node.js|Node.js]] while the frontend used a modified copy of the Your World of Text client in its first few months. Our World of Text is maintained by a hobbyist computer programmer going by the online alias of [[FP]]. | ||
On February 25, 2023, OWOT became [https://github.com/system2k/nodeworldoftext open source] | On February 25, 2023, OWOT became [https://github.com/system2k/nodeworldoftext open source], allowing others to run their own instance of Our World of Text. | ||
<references /> | <references /> | ||
</div> | |||
<!-- Info section --> | <!-- Info section --> | ||
<div class="mwBoxPanel" style="border:1px solid #B2C1B0; background:#F1FFEF;"> | |||
<div class="mwBoxHeader" style="background: #DBEFD9; border: 1px solid #B2C1B0;">Help</div> | |||
Below are some valuable resources. More can be found in the [[:Category:Documentation|Documentation]] category. | Below are some valuable resources. More can be found in the [[:Category:Documentation|Documentation]] category. | ||
* [[Help: | |||
* [[Help:Editing_guide|Editing guide]] | |||
* [[Links|How links work]] | |||
* [[Client|Various client functions]] | * [[Client|Various client functions]] | ||
| Line 43: | Line 64: | ||
* [[Changelog|New changes & updates]] | * [[Changelog|New changes & updates]] | ||
* [[Running_from_source|Running from source]] | |||
[[Special:Allpages|View all pages]] | |||
</div> | |||
</div> | |||
<!-- | |||
--> | |||
<!-- Middle row --> | <!-- Middle row --> | ||
<div class="mwBoxRow"> | |||
<!-- Functionality section --> | <!-- Functionality section --> | ||
<div class="mwBoxPanel" style="width:80%; border:1px solid #C6AFAD; background:#FFF3F2;"> | |||
<div class="mwBoxHeader" style="background: #FFDFDC; border: 1px solid #C6AFAD;">Functionality</div> | |||
A page on Our World of Text is made up of character cells that are lined up to a grid. To add text to a page, a user must click anywhere on the page that isn't protected to bring the text cursor to that position. Once the cursor is focused, the user can add text by simply typing as if it were any ordinary text editor. | A page on Our World of Text is made up of character cells that are lined up to a grid. To add text to a page, a user must click anywhere on the page that isn't protected to bring the text cursor to that position. Once the cursor is focused, the user can add text by simply typing as if it were any ordinary text editor. | ||
Because OWOT is a multiplayer website, other users can see changes added by another user as they're happening. | Because OWOT is a multiplayer website, other users can see changes added by another user as they're happening. Sites like Our World of Text are special because it's possible to drag the page to a different location and edit there. While, in theory, an OWOT world is supposed to be infinitely large, an upper limit is imposed due to the integer limits within JavaScript. | ||
Each world is divided into 16-cell wide and 8-cell tall chunks called tiles. Each cell can store only one grapheme cluster, allowing Zalgo text to be written since users can create combined characters. However, OWOT's implementation of grapheme clustering is relatively limited and only covers Emoji characters and combining characters. For more information, please see [[tile format]]. | |||
</div> | |||
<!-- Moderation section --> | <!-- Moderation section --> | ||
<div class="mwBoxPanel" style="width:20%; border:1px solid #ADB9C6; background:#F4F9FF;"> | |||
<div class="mwBoxHeader" style="background: #DCECFF; border: 1px solid #ADB9C6;">Moderation</div> | |||
You are free to express your political opinions. | You are free to express your political opinions. | ||
Using scripts to make the site harder to use | Using scripts to make the site harder for others to use will be met with rate limits or worse. | ||
Parts of the front page may be reverted periodically due to spam. You may request a rollback if somebody has vandalized something you've been working on. | Parts of the front page may be reverted periodically due to spam. You may request a rollback if somebody has vandalized something you've been working on. | ||
</div> | |||
</div> | |||
<!-- | |||
--> | |||
<!-- Bottom row --> | <!-- Bottom row --> | ||
<div class="mwBoxRow"> | |||
<!-- Accounts section --> | <!-- Accounts section --> | ||
<div class="mwBoxPanel" style="width:60%; border:1px solid #CCC4B1; background:#FFFBF2;"> | |||
<div class="mwBoxHeader" style="background: #FFF6DC; border: 1px solid #CCC4B1;">Accounts</div> | |||
Our World of Text does not require an account to access and edit public worlds or to use chatrooms. OWOT uses Uvias as its authentication system to manage accounts, which was introduced on August 27, 2019. The goal of Uvias is to allow for the sharing of accounts between Our World of Text, [[Our World of Pixels]], and the unfinished project [[Spooks]]. | |||
Our World of Text does not require | |||
An account is required to own or become a member of a world. The exception is membership keys, which allow world owners to provide temporary membership to even unregistered users given a correct URL parameter. | |||
A guest account is a special account with a small number of limitations, such as not being able to own worlds. Guests can, however, be invited to a world as a member. A guest account's username starts with <code>Guest-</code> followed by a sequential number. Guest accounts are tied to your IP address, and may expire after a certain time. | |||
Since | Since the Uvias account system was introduced in 2019, users have gained access to many additional functionalities, such as changing their username, viewing their login sessions and join date, and disabling their account. | ||
</div> | |||
<!-- Contribution section --> | <!-- Contribution section --> | ||
<div class="mwBoxPanel" style="width:40%; border:1px solid #B7B7B7; background:#F4F4F4;"> | |||
<div class="mwBoxHeader" style="background: #E5E5E5; border: 1px solid #B7B7B7;">Contributing to this wiki</div> | |||
Only registered users are allowed to edit this wiki. If you'd like to edit this wiki, please create an account on this wiki. You must ask for editor privileges on either of these mediums: | Only registered users are allowed to edit this wiki. If you'd like to edit this wiki, please create an account on this wiki. You must ask for editor privileges on either of these mediums: | ||
* [https://discord.gg/ | * [https://discord.gg/aqgH45B6W3 Discord server] | ||
* [https://ourworldoftext.com/fp Developer's personal OWOT page] (preferably in chat) | * [https://ourworldoftext.com/fp Developer's personal OWOT page] (preferably in chat) | ||
Once you have editing privileges, read the [[Help:Editing_guide|Guide]] to start editing this Wiki. You can always return to the [[Help:Editing_guide|Guide]] if you have any editing-related confusion. Remember that vandalism will be reverted and may result in the loss of editing privileges. | |||
Pages and changes created on the [https://owot.fandom.com/wiki/Our_World_Of_Text_Wiki Fandom instance] may be mirrored to this wiki. | Pages and changes created on the [https://owot.fandom.com/wiki/Our_World_Of_Text_Wiki Fandom instance] may be mirrored to this wiki. | ||
As of today, the Our World of Text Wiki encompasses [[Special:Allpages|{{NUMBEROFARTICLES}}]] articles and [[Special:ImageList|{{NUMBEROFFILES}}]] files.<br> | As of today, the Our World of Text Wiki encompasses [[Special:Allpages|{{NUMBEROFARTICLES}}]] articles and [[Special:ImageList|{{NUMBEROFFILES}}]] files.<br> | ||
[[Special:Statistics|See {{SITENAME}} Stats]] | [[Special:Statistics|See {{SITENAME}} Stats]] | ||
</div> | |||
</div> | |||
Revision as of 20:40, 16 September 2024
Our World of Text (OWOT or OWoT) is a website that lets users type text anywhere in a grid. Users can choose the color of their text and visit other pages known as "worlds." In OWOT, all users start on the main page and can see other worlds by adding the name of the world to the end of the URL after a slash, or by clicking a link in the Center Console or anywhere else on the main page.
OWOT was first launched on June 8, 2010, by the developer and creator of Your World of Text.[1] It was created as an alternative to Your World of Text that allows unrestricted scripting. In early August 2015, it was announced that OWOT would shut down on August 20th due to funding issues. Weeks after its original shutdown, control of the domain was handed to InfraRaven to start a revival of OWOT. The revival was based on the heavily modified YWOT source code from 2010 and featured a new menu design and a loading screen.
In 2016, a new version of OWOT was started, allowing users to change the size of their text and globally chat with all users on a world. It featured a sidebar menu to the left with options such as text color and size, as well as a chat. This version was developed in parallel under the "beta" subdomain. Subsequently, the revival would shut down in late 2016 after a botched attempt at creating a new client.
On October 8, 2017, a new version of OWOT launched. The website's backend was created in Node.js while the frontend used a modified copy of the Your World of Text client in its first few months. Our World of Text is maintained by a hobbyist computer programmer going by the online alias of FP.
On February 25, 2023, OWOT became open source, allowing others to run their own instance of Our World of Text.
Below are some valuable resources. More can be found in the Documentation category.
A page on Our World of Text is made up of character cells that are lined up to a grid. To add text to a page, a user must click anywhere on the page that isn't protected to bring the text cursor to that position. Once the cursor is focused, the user can add text by simply typing as if it were any ordinary text editor.
Because OWOT is a multiplayer website, other users can see changes added by another user as they're happening. Sites like Our World of Text are special because it's possible to drag the page to a different location and edit there. While, in theory, an OWOT world is supposed to be infinitely large, an upper limit is imposed due to the integer limits within JavaScript.
Each world is divided into 16-cell wide and 8-cell tall chunks called tiles. Each cell can store only one grapheme cluster, allowing Zalgo text to be written since users can create combined characters. However, OWOT's implementation of grapheme clustering is relatively limited and only covers Emoji characters and combining characters. For more information, please see tile format.
You are free to express your political opinions.
Using scripts to make the site harder for others to use will be met with rate limits or worse.
Parts of the front page may be reverted periodically due to spam. You may request a rollback if somebody has vandalized something you've been working on.
Our World of Text does not require an account to access and edit public worlds or to use chatrooms. OWOT uses Uvias as its authentication system to manage accounts, which was introduced on August 27, 2019. The goal of Uvias is to allow for the sharing of accounts between Our World of Text, Our World of Pixels, and the unfinished project Spooks.
An account is required to own or become a member of a world. The exception is membership keys, which allow world owners to provide temporary membership to even unregistered users given a correct URL parameter.
A guest account is a special account with a small number of limitations, such as not being able to own worlds. Guests can, however, be invited to a world as a member. A guest account's username starts with Guest- followed by a sequential number. Guest accounts are tied to your IP address, and may expire after a certain time.
Since the Uvias account system was introduced in 2019, users have gained access to many additional functionalities, such as changing their username, viewing their login sessions and join date, and disabling their account.
Only registered users are allowed to edit this wiki. If you'd like to edit this wiki, please create an account on this wiki. You must ask for editor privileges on either of these mediums:
- Discord server
- Developer's personal OWOT page (preferably in chat)
Once you have editing privileges, read the Guide to start editing this Wiki. You can always return to the Guide if you have any editing-related confusion. Remember that vandalism will be reverted and may result in the loss of editing privileges.
Pages and changes created on the Fandom instance may be mirrored to this wiki.
As of today, the Our World of Text Wiki encompasses 201 articles and 250 files.