Main Page: Difference between revisions
mNo edit summary |
m If I'm not supposed to be editing this page, do let me know. |
||
| (122 intermediate revisions by 13 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Top banner --> | |||
<div class="mwBoxRow"> | |||
<div class="mwBoxPanel" style="border:1px solid #cfcfcf; background:#fbfbfb; width: 100%;"> | |||
<div class="mwBoxHeader" style="background: #efefef; border: 1px solid #cfcfcf;">Welcome to the OWOT Wiki</div> | |||
<div style="width: 100%; text-align: center;"> | |||
<div class="mwImageSizeContainer" style="display: inline-block; margin: 5px; padding: 5px; text-align: center;"> | |||
<div>{{owoturl|fp}} • [https://discord.gg/aqgH45B6W3 OWOT Discord] • {{owoturl|help}} • {{owoturl|owot/unicode|Unicode Table}} • {{owoturl|main}} • [https://github.com/system2k/NodeWorldOfText Source code]</div> | |||
{{Weekly site information}} | |||
<div>'''Looking to edit the Wiki?''' Start with the [[Help:Editing guide#How to contribute|Guide]].</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<!-- | |||
--> | |||
<!-- Top row --> | |||
<div class="mwBoxRow"> | |||
[[File: | <!-- Introduction section --> | ||
<div class="mwBoxPanel" style="width:70%; border:1px solid #B8B5CF; background:#F5F4FF;"> | |||
<div class="mwBoxHeader" style="background: #E0DCFF; border: 1px solid #B8B5CF;">Introduction to Our World of Text</div> | |||
{{:Our World of Text}} | |||
</div> | |||
<!-- Info section --> | |||
<div class="mwBoxPanel" style="width:30%; border:1px solid #B2C1B0; background:#F1FFEF;"> | |||
<div class="mwBoxHeader" style="background: #DBEFD9; border: 1px solid #B2C1B0;">Help</div> | |||
Below are some valuable resources. More can be found in the [[:Category:Documentation|Documentation]] category. | |||
* [[Help:Editing_guide|Editing guide]] | |||
* [[Links|How links work]] | |||
* [[Client|Various client functions]] | |||
* [[Area_protection|Types of area protection]] | |||
* [[Member|What is a member?]] | |||
* [[Old_worlds|Old worlds prior to 2015]] | |||
* [[Rendering|How the renderer works]] | |||
* [[Tile_format|How the tile format works]] | |||
* [[Modal|The Modal API]] | |||
* [[Changelog|New changes & updates]] | |||
* [[Running_from_source|Running from source]] | |||
[[Special:Allpages|View all pages]] | |||
</div> | |||
</div> | |||
<!-- | |||
--> | |||
<!-- Middle row --> | |||
<div class="mwBoxRow"> | |||
<!-- Functionality section --> | |||
<div class="mwBoxPanel" style="width:80%; border:1px solid #C6AFAD; background:#FFF3F2;"> | |||
<div class="mwBoxHeader" style="background: #FFDFDC; border: 1px solid #C6AFAD;">Functionality</div> | |||
A page on Our World of Text is made up of character cells that are lined up to a grid. To add text to a page, a user must click anywhere on the page that isn't protected to bring the text cursor to that position. Once the cursor is focused, the user can add text by simply typing as if it were any ordinary text editor. | |||
Because OWOT is a multiplayer website, other users can see changes added by another user as they're happening. Sites like Our World of Text are special because it's possible to drag the page to a different location and edit there. While, in theory, an OWOT world is supposed to be infinitely large, an upper limit is imposed due to the integer limits within JavaScript. | |||
Each world is divided into 16-cell wide and 8-cell tall chunks called tiles. Each cell can store only one grapheme cluster, allowing Zalgo text to be written since users can create combined characters. However, OWOT's implementation of grapheme clustering is relatively limited and only covers Emoji characters and combining characters. For more information, please see [[tile format]]. | |||
</div> | |||
<!-- Moderation section --> | |||
<div class="mwBoxPanel" style="width:20%; border:1px solid #ADB9C6; background:#F4F9FF;"> | |||
<div class="mwBoxHeader" style="background: #DCECFF; border: 1px solid #ADB9C6;">Moderation</div> | |||
You are free to express your political opinions, but please accept that not everyone will respect them. | |||
Using scripts to make the site harder for others to use will be met with rate limits or worse. | |||
Parts of the front page may be reverted periodically due to spam. You may request a rollback if somebody has vandalized something you've been working on. | |||
</div> | |||
</div> | |||
<!-- | |||
--> | |||
<!-- Bottom row --> | |||
<div class="mwBoxRow"> | |||
<!-- Accounts section --> | |||
<div class="mwBoxPanel" style="width:60%; border:1px solid #CCC4B1; background:#FFFBF2;"> | |||
<div class="mwBoxHeader" style="background: #FFF6DC; border: 1px solid #CCC4B1;">Accounts</div> | |||
Our World of Text does not require an account to access and edit public worlds or to use chatrooms. OWOT uses Uvias as its authentication system to manage accounts, which was introduced on August 27, 2019. The goal of Uvias is to allow for the sharing of accounts between Our World of Text, [[Our World of Pixels]], and the unfinished project [[Spooks]]. | |||
An account is required to own or become a member of a world. The exception is membership keys, which allow world owners to provide temporary membership to even unregistered users given a correct URL parameter. | |||
A guest account is a special account with a small number of limitations, such as not being able to own worlds. Guests can, however, be invited to a world as a member. A guest account's username starts with <code>Guest-</code> followed by a sequential number. Guest accounts are tied to your IP address, and may expire after a certain time. | |||
Since the Uvias account system was introduced in 2019, users have gained access to many additional functionalities, such as changing their username, viewing their login sessions and join date, and disabling their account. | |||
</div> | |||
<!-- Contribution section --> | |||
<div class="mwBoxPanel" style="width:40%; border:1px solid #B7B7B7; background:#F4F4F4;"> | |||
<div class="mwBoxHeader" style="background: #E5E5E5; border: 1px solid #B7B7B7;">Contributing to this Wiki</div> | |||
Only registered users are allowed to edit this wiki. If you'd like to edit this Wiki, you must first create an account for it. You can ask then for editor privileges on any of these mediums: | |||
* [mailto:ourworldoftext@gmail.com Email] | |||
* [https://discord.gg/aqgH45B6W3 Discord server] | |||
* [https://ourworldoftext.com/fp Developer's personal OWOT page] (preferably in chat) | |||
Once you have editing privileges, read the [[Help:Editing_guide|Guide]] to get introduced to editing this Wiki. You can always return to the [[Help:Editing_guide|Guide]] if you have any editing-related confusion. Remember that vandalism will be reverted and may result in the loss of editing privileges. | |||
Pages and changes created on the [[original Fandom wiki]] may be mirrored to this wiki. | |||
'''Should it be an article or an OWOT world?''' Typically, you'd create articles on here related to OWOT or its meta aspects. Otherwise, if what you're documenting requires a ton of non-text visual aid such as images, then an article should suffice. Otherwise if it's all text or can be done just fine using OWOT features, then it's best done as a world. | |||
As of today, the Our World of Text Wiki encompasses [[Special:Allpages|{{NUMBEROFARTICLES}}]] articles and [[Special:ImageList|{{NUMBEROFFILES}}]] files.<br> | |||
[[Special:Statistics|See {{SITENAME}} Stats]] | |||
</div> | |||
</div> | |||
<!-- Bottom row 2 --> | |||
<div class="mwBoxRow"> | |||
<!-- Featured art section --> | |||
<div class="mwBoxPanel" style="width:80%; border:1px solid #008080; background:#E0FFFF;"> | |||
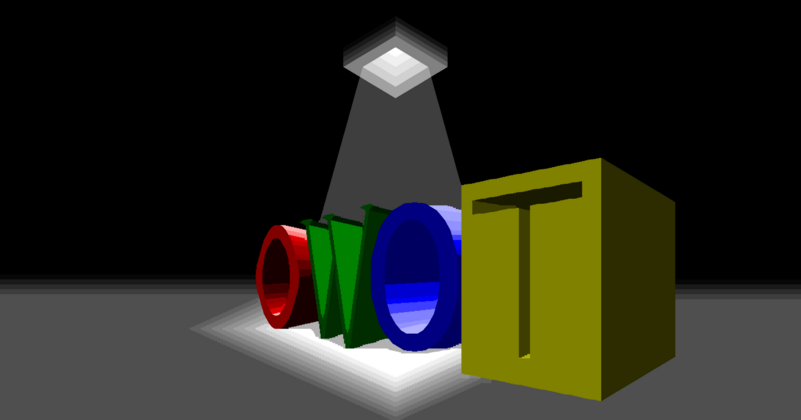
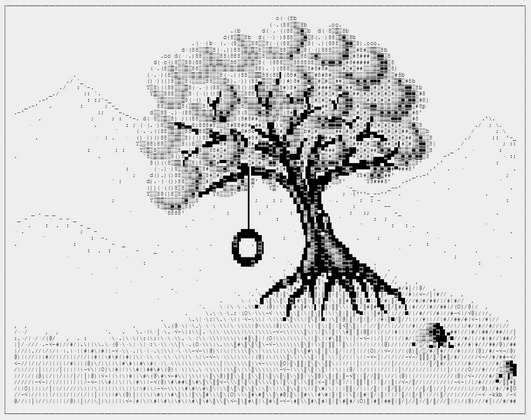
<div class="mwBoxHeader" style="background: #AFEEEE; border: 1px solid #008080;">Featured art</div>OWOT's canvas allows for many different styles of [[art]]. Despite the heavy limitations of the medium, it is possible to create a vast range of forms using text alone.<gallery mode="packed" heights="280"> | |||
File:JRT new perspective.png|The [[art]] you see here was not generated, it was manually created by [[JRT]] using [[Symbols for Legacy Computing]]. | |||
File:Kkb-art1.png|[[Kkb]] is one of the site's oldest and most skilled artists. His troll art used to be OWOT's logo back in 2016. | |||
</gallery> | |||
</div> | |||
<!-- Interesting worlds section --> | |||
<div class="mwBoxPanel" style="width:20%; border:1px solid #DDA0DD; background:#E6E6FA;"> | |||
<div class="mwBoxHeader" style="background: #D8BFD8; border: 1px solid #DDA0DD;">Interesting worlds</div>Various creative [[Worlds|worlds]] by the OWOT userbase. Most of these were featured on the [[Center Console]] as [[World of the Day]]. | |||
* [[/main]]: OWOT's official art world, featuring more moderation, less spam and 3+ years of user creations. | |||
* [https://ourworldoftext.com/tileanimator /tileAnimator]: A world with a [[Unique worlds|built in script]] that allows users to make [https://ik.imagekit.io/poopman/TileAnimator/tutorial.mp4?updatedAt=1696346283755 text animations]. | |||
* [https://ourworldoftext.com/halloween23 /Halloween23]: A world created for a [[Holiday Events|holiday event]], featuring a [[Background images|pixel art background]] by [[Poopman]]. | |||
* [https://ourworldoftext.com/funbox /funbox]: A set of innovative scripts to play around with! | |||
* [https://ourworldoftext.com/computer.yes /computer.yes]: An interactive experience by [[Meimei]], featuring some of the best art on the site.</div> | |||
Latest revision as of 03:15, 16 December 2025
Our World of Text (abbreviated as OWOT or OWoT) is an interactive website where users can type text anywhere on an infinite grid. The site is accessible at https://ourworldoftext.com/. Users can choose the color of their text and visit other pages known as "worlds". In OWOT, all users start on the front page and see other worlds by adding the name of the world to the end of the URL after a slash, or by clicking a link, such as those present in the Center Console.

OWOT was first launched on June 8, 2010, by the developer and creator of Your World of Text.[1] It was created as an alternative to Your World of Text that allows unrestricted scripting. In early August 2015, it was announced that OWOT would shut down on August 20th due to funding issues. Weeks after its original shutdown, control of the domain was handed to InfraRaven to start a revival of OWOT. The revival was based on the heavily modified YWOT source code from 2010 and featured a new menu design and a loading screen.
In 2016, a new version of OWOT was launched, which allowed users to change the size of their text and chat with users anywhere in the world. The sidebar menu to the left included options such as text color, text size, and chatting. This version was developed in parallel under the "beta" subdomain. Subsequently, the revival shut down in late 2016 after a botched attempt to create a new client.
On October 8, 2017, a new version of OWOT launched. The website's backend was created in Node.js while the frontend used a modified copy of the Your World of Text client in its first few months. Our World of Text is maintained by a hobbyist computer programmer going by the online alias of FP.
On February 25, 2023, OWOT became open source, allowing others to run their own instance of Our World of Text.
Below are some valuable resources. More can be found in the Documentation category.
A page on Our World of Text is made up of character cells that are lined up to a grid. To add text to a page, a user must click anywhere on the page that isn't protected to bring the text cursor to that position. Once the cursor is focused, the user can add text by simply typing as if it were any ordinary text editor.
Because OWOT is a multiplayer website, other users can see changes added by another user as they're happening. Sites like Our World of Text are special because it's possible to drag the page to a different location and edit there. While, in theory, an OWOT world is supposed to be infinitely large, an upper limit is imposed due to the integer limits within JavaScript.
Each world is divided into 16-cell wide and 8-cell tall chunks called tiles. Each cell can store only one grapheme cluster, allowing Zalgo text to be written since users can create combined characters. However, OWOT's implementation of grapheme clustering is relatively limited and only covers Emoji characters and combining characters. For more information, please see tile format.
You are free to express your political opinions, but please accept that not everyone will respect them.
Using scripts to make the site harder for others to use will be met with rate limits or worse.
Parts of the front page may be reverted periodically due to spam. You may request a rollback if somebody has vandalized something you've been working on.
Our World of Text does not require an account to access and edit public worlds or to use chatrooms. OWOT uses Uvias as its authentication system to manage accounts, which was introduced on August 27, 2019. The goal of Uvias is to allow for the sharing of accounts between Our World of Text, Our World of Pixels, and the unfinished project Spooks.
An account is required to own or become a member of a world. The exception is membership keys, which allow world owners to provide temporary membership to even unregistered users given a correct URL parameter.
A guest account is a special account with a small number of limitations, such as not being able to own worlds. Guests can, however, be invited to a world as a member. A guest account's username starts with Guest- followed by a sequential number. Guest accounts are tied to your IP address, and may expire after a certain time.
Since the Uvias account system was introduced in 2019, users have gained access to many additional functionalities, such as changing their username, viewing their login sessions and join date, and disabling their account.
Only registered users are allowed to edit this wiki. If you'd like to edit this Wiki, you must first create an account for it. You can ask then for editor privileges on any of these mediums:
- Discord server
- Developer's personal OWOT page (preferably in chat)
Once you have editing privileges, read the Guide to get introduced to editing this Wiki. You can always return to the Guide if you have any editing-related confusion. Remember that vandalism will be reverted and may result in the loss of editing privileges.
Pages and changes created on the original Fandom wiki may be mirrored to this wiki.
Should it be an article or an OWOT world? Typically, you'd create articles on here related to OWOT or its meta aspects. Otherwise, if what you're documenting requires a ton of non-text visual aid such as images, then an article should suffice. Otherwise if it's all text or can be done just fine using OWOT features, then it's best done as a world.
As of today, the Our World of Text Wiki encompasses 357 articles and 2,944 files.
-
The art you see here was not generated, it was manually created by JRT using Symbols for Legacy Computing.
-
Kkb is one of the site's oldest and most skilled artists. His troll art used to be OWOT's logo back in 2016.
- /main: OWOT's official art world, featuring more moderation, less spam and 3+ years of user creations.
- /tileAnimator: A world with a built in script that allows users to make text animations.
- /Halloween23: A world created for a holiday event, featuring a pixel art background by Poopman.
- /funbox: A set of innovative scripts to play around with!
- /computer.yes: An interactive experience by Meimei, featuring some of the best art on the site.