Modal: Difference between revisions
No edit summary |
Fix Modal documentation error (getTabData) |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 76: | Line 76: | ||
Removes the footer from the modal. | Removes the footer from the modal. | ||
==== modal.setFooterCheckbox(labelName: <code>String</code>, callback: <code>Function</code>, defaultState: <code>Boolean</code>): <code>void</code> ==== | ==== modal.setFooterCheckbox(labelName: <code>String</code>, callback: <code>Function<any></code>, defaultState: <code>Boolean</code>): <code>void</code> ==== | ||
Adds a checkbox to the left section of the footer. | Adds a checkbox to the left section of the footer. | ||
| Line 101: | Line 101: | ||
Clears a section of the footer. | Clears a section of the footer. | ||
==== modal.onSubmit(callback: <code>Function</code>): <code>void</code> ==== | ==== modal.onSubmit(callback: <code>Function<any></code>): <code>void</code> ==== | ||
Set event callback. | Set event callback. | ||
This will be called whenever the form is submitted. | This will be called whenever the form is submitted. | ||
==== modal.onOpen(callback: <code>Function</code>): <code>void</code> ==== | ==== modal.onOpen(callback: <code>Function<any></code>): <code>void</code> ==== | ||
Set event callback. | Set event callback. | ||
This will be called whenever the form is opened. | This will be called whenever the form is opened. | ||
==== modal.onClose(callback: <code>Function</code>): <code>void</code> ==== | ==== modal.onClose(callback: <code>Function<any></code>): <code>void</code> ==== | ||
Set event callback. | Set event callback. | ||
This will be called whenever the form is closed. | This will be called whenever the form is closed. | ||
==== modal.onTabChange(callback: <code>Function</code>): <code>void</code> ==== | ==== modal.onTabChange(callback: <code>Function<any></code>): <code>void</code> ==== | ||
Set event callback. | Set event callback. | ||
This will be called whenever the tab is changed. | This will be called whenever the tab is changed. | ||
==== modal.checkboxFieldOnInput(callback: <code>Function</code>): <code>void</code> ==== | ==== modal.checkboxFieldOnInput(callback: <code>Function<any></code>): <code>void</code> ==== | ||
Set event callback. | Set event callback. | ||
| Line 167: | Line 167: | ||
Show tab on the tab bar. | Show tab on the tab bar. | ||
==== modal.getTabData(id: <code>Number</code>): <code> | ==== modal.getTabData(id: <code>Number</code>): <code>TabContext | null</code> ==== | ||
Return raw tab data. | Return raw tab data. | ||
| Line 177: | Line 177: | ||
=== Interfaces === | === Interfaces === | ||
CheckboxObj | |||
==== CheckboxObj ==== | |||
<syntaxhighlight lang="typescript"> | |||
Object { | Object { | ||
elm: HTMLLabelElement, | elm: HTMLLabelElement, | ||
| Line 183: | Line 185: | ||
children: Array<CheckboxObj> | children: Array<CheckboxObj> | ||
} | } | ||
</syntaxhighlight>EntryObj | </syntaxhighlight> | ||
==== EntryObj ==== | |||
<syntaxhighlight lang="typescript"> | |||
Object { | Object { | ||
input: HTMLInputElement | input: HTMLInputElement | ||
} | |||
</syntaxhighlight> | |||
==== FormInputObj ==== | |||
<syntaxhighlight lang="typescript"> | |||
Object { | |||
input: HTMLInputElement, | |||
value: String, | |||
validation: "number" | "required", | |||
validationFailed: Boolean, | |||
type: "text" | "color", | |||
label: HTMLLabelElement | |||
} | |||
</syntaxhighlight> | |||
==== TabContext ==== | |||
<syntaxhighlight lang="typescript"> | |||
Object { | |||
id: Number, | |||
tabButton: HTMLElement, | |||
client: HTMLElement, | |||
inputField: HTMLElement, | |||
formTitle: HTMLElement, | |||
formField: HTMLElement, | |||
formInputs: Array<FormInputObj>, | |||
hasSubmitted: Boolean, | |||
cbField: HTMLElement, | |||
cbList: Array<CheckboxObj>, | |||
cbCallback: Function<any> | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 217: | Line 251: | ||
modal.open(); | modal.open(); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[Category:Documentation]] | |||
Latest revision as of 13:12, 3 June 2024
This page is in progress Please check back later for additional changes |
Introduction
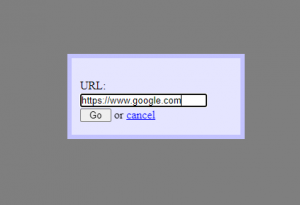
Modals are popup windows that let users input information into a form.

API
Constructor
let modal = new Modal();
Functions
modal.createForm(): void
Creates a form section in the modal.
Modals are currently limited to one form only.
modal.submitForm(): void
Validates, processes, and submits the form.
This triggers the onSubmit callback.
modal.cancelForm(): void
Revert the form and close the modal.
modal.alignForm(): void
Line up all form labels.
The form labels are set to the left and the inputs are set to the right.
modal.unalignForm(): void
Set each form label on its own line.
modal.addEntry(label: String, type?: "text" | "color", validation?: "number" | "required"): EntryObj
Add an input entry to the form.
label: The label to be shown next to the input.
type (optional): 'text' or 'color'. The type of input.
validation (optional): 'number' or 'required'. Check if the entry contains a valid value.
modal.setSize(width: Number, height: Number): void
Sets the fixed size of the modal.
Any overflown content will be hidden.
Setting either dimension to zero will reset that dimension.
modal.setMinimumSize(width: Number, height: Number): void
Sets the minimum size of the modal.
The modal cannot be smaller than this size.
Setting either dimension to zero will reset that dimension.
modal.setMaximumSize(width: Number, height: Number): void
Sets the maximum size of the modal.
The modal cannot be bigger than this size. Overflown content will be hidden.
Setting either dimension to zero will reset that dimension.
modal.setFormTitle(title: String, opts?: { bold?: Boolean, center?: Boolean }): void
Set a title or description at the top of the modal.
Add a footer to the bottom of the modal.
The footer is split into three parts (left, center, right).
Removes the footer from the modal.
Adds a checkbox to the left section of the footer.
labelName: name of the checkbox.
callback: to be called when the checkbox is checked (parameter: checked)
Adds content to a section of the footer.
Adds content to a section of the footer.
Adds content to a section of the footer.
Clears a section of the footer.
Clears a section of the footer.
Clears a section of the footer.
modal.onSubmit(callback: Function<any>): void
Set event callback.
This will be called whenever the form is submitted.
modal.onOpen(callback: Function<any>): void
Set event callback.
This will be called whenever the form is opened.
modal.onClose(callback: Function<any>): void
Set event callback.
This will be called whenever the form is closed.
modal.onTabChange(callback: Function<any>): void
Set event callback.
This will be called whenever the tab is changed.
modal.checkboxFieldOnInput(callback: Function<any>): void
Set event callback.
This will be called whenever a checkbox is checked or unchecked.
modal.open(...params?: any): void
Display the modal.
All parameters will be passed to the onOpen event.
modal.close(canceled?: Boolean): void
Hide the modal.
canceled: This modal has closed as a result of form cancelation. This will revert the values of the form inputs.
modal.createCheckboxField(): void
Add a checkbox section to the modal.
The checkbox section contains a nestable list of checkbox inputs.
Only one checkbox field is currently supported.
modal.addCheckbox(label: String, parent?: CheckboxObj): CheckboxObj
Adds a checkbox to the checkbox field.
label: The name of the checkbox.
parent (optional): The parent checkbox. Nested checkboxes will be indented.
modal.addTab(id: Number, title: String): void
Insert a new tab to the modal along with a new client area.
If no tab exists, the current client area becomes part of the first tab.
modal.focusTab(id: Number): void
Make the tab the current visible tab.
modal.getCurrentTabId(): Number | null
If there are any defined tabs, return the ID of the currently active tab.
modal.hideTab(id: Number): void
Hide tab from the tab bar. This will not bring you to the next available tab.
modal.showTab(id: Number): void
Show tab on the tab bar.
modal.getTabData(id: Number): TabContext | null
Return raw tab data.
modal.append(elm: HTMLElement): void
Insert content to the modal.
modal.createClose(): void
Adds a close caption to the bottom right of the modal.
Interfaces
CheckboxObj
Object {
elm: HTMLLabelElement,
cbElm: Function,
children: Array<CheckboxObj>
}
EntryObj
Object {
input: HTMLInputElement
}
FormInputObj
Object {
input: HTMLInputElement,
value: String,
validation: "number" | "required",
validationFailed: Boolean,
type: "text" | "color",
label: HTMLLabelElement
}
TabContext
Object {
id: Number,
tabButton: HTMLElement,
client: HTMLElement,
inputField: HTMLElement,
formTitle: HTMLElement,
formField: HTMLElement,
formInputs: Array<FormInputObj>,
hasSubmitted: Boolean,
cbField: HTMLElement,
cbList: Array<CheckboxObj>,
cbCallback: Function<any>
}
Static functions
Modal.closeAll(): void
Close all opened modals.
Static variables
Modal.isOpen: Boolean
Stores whether or not a modal is opened.
Modal.current: Modal | null
Stores the instance of the currently open modal.
Modal.list: Array<Modal>
Stores a list of all instantiated modals.
Examples
Create an announcement
let modal = new Modal();
modal.createForm();
modal.setFormTitle("Create an announcement\n");
let announcementText = modal.addEntry("Text", "text").input;
modal.setMaximumSize(360, 300);
modal.onSubmit(function() {
w.doAnnounce(announcementText.value);
});
modal.open();
